
親愛なる読者諸君!
オタクパパだ!
ここ最近、本ブログがあまりに重くて表示速度が遅くなっていたため、ブログの高速化を図ったところ、下のように爆速になった。

というわけで、今回は、ブログの表示速度の遅さに悩む全国のWordpressブロガーのために、
9秒の表示速度を
3秒まで激減した
WordPress高速化
7つのテクニック
を紹介したい。
重すぎて表示されないメタボブログに驚愕!?
私がブログを高速化しようと思ったそもそものきっかけは、本ブログを表示するまでの時間があまりにも長いことに気づいたことだった。
うわっ・・・
私のブログ、
遅すぎ・・・?

ここで、Webサイトの表示速度を測定するツールとして、以下の2つのGoogleのツールが有名だ。
これらのツールはいずれも、所定のフォームにブログのURLを入力してクリックするだけで、サイトの速度が計測できる便利なツールだ。
というわけで、ブログの速度を測るため、さっそく本ブログのURLを入力してみた。
まずは、PageSpeed Insightsから。

39点って・・・
ぐげげげっ!!
次に、TestMySiteだ。

訪問者の推定離脱率
29%
重すぎて、約3割もの訪問者がブログを見ることなく離脱しているとは(泣)。
開くのに9秒もかかっていたら、自分だって速攻で離脱するレベル。
下は、同じ業種内の表示速度の比較結果だ。

一番ビリかよ!?
どーしてこうなった!

WordPressブログを【爆速】にした7つの高速化対策
【対策1】高速サーバーに乗り換える

私はこれまで、月数百円の格安サーバーを使用していたが、今回は思い切って高速サーバーに乗り換えることにした。
私が選んだサーバーは、実績の高い
エックスサーバー
だ。
エックスサーバーの魅力は、Webサイト高速化の機能が充実している点だ。
実際、エックスサーバーのWebサイト高速化の機能として、
- Xアクセラレータ
- HTTP/2
- FastCGI
- OPcache
- mod_pagespeed
- ブラウザキャッシュ設定
の6つの機能がついているのだ!
な、なんだってーーーっ!
しかも、これらの高速化設定は、
クリック1つで
超カンタンに
高速化できる
から、初心者にも優しい仕様だ。
また、格安サーバー時代は、503エラーにしょっちゅう悩まされていたものの、エックスサーバーに変えてからというもの、503エラーが発生したことはないことも嬉しいかぎりだ。
もちろん、高速化設定をおこなった後、本ブログの動作がサクサクになったのは、いうまでもない。
【対策2】有料テーマに変更する

私はこれまで、無料テーマを使っていたが、今回、高速サーバーへの移行にあわせて、有料テーマに切り替えることにした。
私が選んだのは、
AFFINGER5 (WING)
実際、
「AFFINGER5に変えただけで
ブログが爆速になった!」
と、驚喜するユーザーのツイートが満載なのだ!
また、有料のプラグインである
LazyLoad SEO
プラグインを使用することで、画像を遅延表示させるため、さらなる高速化が期待できるのも魅力だ。

通常の画像遅延プラグインは、Googleのロボットに遅延画像が認識されないという欠点がある。
だが、LazyLoad SEOは、この欠点を見事に克服し、Googleのロボットに画像の存在を認識させつつ、画像を遅延表示させるため、
SEOに配慮した
画像の遅延読み込み
が可能になるのだ!
このように、AFFINGER5は、ブログの高速化にもっとも適したテーマといえるだろう。
AFFINGER5
凄すぎだろ!
というわけで、AFFINGER5に変更した私の感想は、以下のとおり。
「もっと早くから
AFFINGER5に
すればよかった!」

【対策3】不要なプラグインを削除する

WordPressのプラグインは便利な反面、やたらと重くて動作が遅くなるものも多い。
それゆえ、低速化の原因となるプラグインを削除するのも、ブログの高速化にかなり効果的だ。
実は、これはテーマとも大きく関係しており、テーマの変更によっては、それまで使用していたプラグインが不要になることもある。
私が購入したAFFINGER5の場合、
- All in One SEO Pack
- JETPACK
が不要になったので削除した。
これらのプラグインはWordpressブロガーの間では超有名だが、サイトが重くなる元凶でもある。
本サイトの場合、JETPACKを外したときに、ブログが一気に軽くなった。
また、サイドバーのランキング表示に用いていたWordPress Popular Postsも重いので削除し、代わりに
軽いと評判の
Simple GA Ranking
を導入した。
なお、Simple GA Rankingは、最初の設定が少し面倒くさい。
Simple GA Rankingの詳しい設定手順は、「あっきーロード」の記事に書かれているので、興味のある人は、この記事を参考にするといいだろう。
Simple GA Rankingプラグインの設定方法!サムネイル表示のやり方
このように、WordPressの超有名プラグインの中には、入れるだけで激重になるものが多いので注意が必要だ。
ブログの表示速度が遅いという人は、プラグインを1つ1つ停止してみて、調べてみるといいだろう。
【対策4】キャッシュ系プラグインを入れる

また、キャッシュ系プラグインである
- WP Fastest Cache
- AutOptimize
も入れてみた。
特に、WP Fastest Cacheは、AFFINGER5でも推奨のプラグインで、ブログの高速化に劇的な効果があった。
ただし、無料版では、モバイルのキャッシュ生成ができないのが欠点だ。
私は、WP Fastest Cacheがブログの高速化に絶大な威力を発揮したため、有料版も購入したが、モバイル版でなくても、ブログの高速化に絶大な威力を発揮すること間違いなしだ。
WP Fastest Cacheの詳しい設定は、以下の「ぱそらっく」の記事に詳しいので、参考にするといいだろう。
WP Fastest Cacheプラグインの正しい設定をおこなったらページ読み込みが3秒も早くなった
WP Fastest Cacheの設定記事は数多くあるが、上で紹介された設定は、AutOptimizeなど他のプラグインとの関係や.htaccessの設定との関係も考慮している点で、他サイトの解説よりも有用だろう。
WP Fastest Cacheの設定について、「ぱそらっく」の管理人のソルティー氏は、次のように警告している。
実はここからが重要で、設定が間違っているサイトがめちゃくちゃ多いです。
「とりあえず全部チェック入れておきましょう」ではダメ
なので要注意です。
実際、私は、
「とりあえず全部チェックを入れた」
おかげで、
数日間、画像が
真っ白になった
恐ろしい経験をしている。
それゆえ、キャッシュ系プラグインを入れる際は、細心の注意をはらってほしい。
また、Autoptimizeの詳しい設定も、「ぱそらっく」の記事で丁寧に解説されているので参考にするといいだろう。
WordPressならAutoptimizeプラグインでHTML,JavaScriptの圧縮をするべき
【対策5】画像のサイズを圧縮する

このブログでは、1つの記事に10枚以上の画像を使用するため、どうしても重くなってしまう。
だから、使用する画像の数を少なくすることも大切だ。
また、スマホで撮った写真や、フリーの画像サイトなどで入手した画像は、無駄にサイズが大きい。
例えば、私も愛用している「いらすとや」さんのフリーイラストは、基本的にPNGイメージで、100 KBを超えることが多い。

上のパンダのイラストの元々のサイズは、161 KBだ。
それゆえ、そのままのサイズでフリー画像を入れまくっていると、ブログが激重になってしまう。
そこでオススメなのが、画像を劣化させずに無料で圧縮する画像圧縮サイトの
だ。
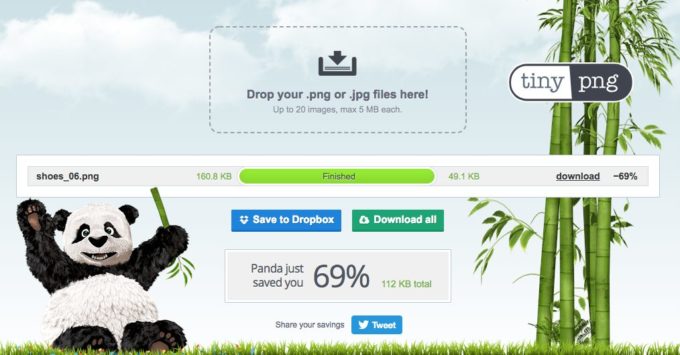
使い方は簡単で、TinyPNGのページの破線の囲みの中に圧縮したい画像データをドラッグするだけだ。

実際、上の「いらすとや」のパンダの画像をTinyPNGで圧縮してやると、69%も画像が圧縮され、112 KBまでサイズが小さくなった。

また、TinyPNGのプラグインバージョンである
Compress JPEG
& PNG images
を入れておけば、いちいちTinyPNGで画像を圧縮せずとも、メディアにアップロードする際に自動的に圧縮してくれるので、とても便利だ。
 。
。
Compress JPEG & PNG imagesは、無料で使用できる枚数に制限があるが、
1ヶ月で500枚まで
だ。
それゆえ、毎日更新するヘビーブロガーでも、1日17枚以上アップロードしないかぎり、有料になることはないので、大変リーズナブルといえるだろう。
具体的な利用の仕方は、下のRequ.logの記事に詳しいので、参考にするといいだろう。
きれいにしっかり画像圧縮。WordPressプラグインCompress JPEG & PNG imagesの設定と使い方
また、本ブログでは、他の画像圧縮プラグインとして、AFFINGER5推奨の
Imsanity
も入れている。
これはアップロードした画像を自動でリサイズしてくれるプラグインだ。
Imsanityの設定方法は、下の「LIFooL」の記事に詳しい。
Imsanityは、無駄にサイズの大きなスマホの画像をアップロードする際に、特に役立つだろう。
また、Imsanityは、PNG画像を軽いJPG画像に変換してくれるため、いちいちJPG画像に変換する手間も省けて大変便利だ。
本ブログでは、これらの画像圧縮プラグインを導入した結果、上のいらすとやのパンダイラストを
161 KB → 21 KB
に自動圧縮することができた。

圧縮率87%!!
しかも、アップロードするだけで自動で軽い画像に変換してくれるため、とても楽ちんだ。
というわけで、画像を多用する人は、画像圧縮プラグインの導入を検討することをオススメする。
【対策6】.htaccessの設定でサイトを高速化する
また、Wordpress全体の高速化対象ファイルにブラウザキャッシュの設定とリソースの圧縮設定を行う方法も有効だ。
こう書くと、何やら難しいことのように思われるが、実際の手順は、Wordpressの.htaccessファイルに
コピペ一発で高速化
できる。
具体的な設定方法は、下の「寝ログ」の記事に詳しく書かれている。
記事にはSimplicityとあるが、Simplicityにかぎらず、Wordpressならどんなテーマでも適用可能だ。
また、ヘッダーで読み込まれるJavaScriptファイルをフッターで読み込む設定を行うことでも高速化を行うことが可能だ。
これも、.htaccessファイルの設定と同様に、Wordpressのfunctions.phpファイルに
コピペ一発で高速化
できるため、超カンタンだ。
具体的な手順は、同じく寝ログの下の記事に詳しいので、参考にしてほしい。
WordPressヘッダーでレンダリングブロックしているJavascriptをフッターで読み込むカスタマイズ方法
【対策7】AMPを導入する

AMP(アンプ)とは、Accelerated Mobile Pages(高速化されたモバイルページ)の略で、その名のとおり、モバイルページを高速化するものだ。
実際、上のカミナリマークに象徴されるように、AMPページは、体感的に、クリックした次の瞬間にページが表示されるほど、表示速度が爆速だ。
ここで、
「速そうだけど
AMPの設定なんて
めっちゃ大変じゃねえ?」
と思うかもしれない。
そこで、役に立つのがAFFINGER5だ。
AFFINGER5の凄いところは、ボタン1つで、
AMPにも対応している
点だ。
私は、AFFINGER5に変更する前は、AMPに対応した無料テーマを使っていた。
だが、AMPを有効化したとたん、Googleから大量のエラーメッセージが送られてきて、時間をとられまくったあげく、結局解決できないまま、元に戻した苦い経験がある。
一方、AFFINGER5でAMPを有効化したときは、Amazonの画像のサイズの設定を1つ修正しただけで、Googleからエラーメッセージが送られてくることもなく、簡単にAMP化できた。
Google Search ConsoleのAMPテストでは、AMPページのURLを検索フォームに貼り付けて「テストを実行」ボタンをクリックするだけで、有効なAMPページか否かを手軽に判定できる。

有効なAMPページなら、下のように表示されるはずだ。

AFFINGER5は、
AMPの設定も
超ラクだ!
「もっと早くから
AFFINGER5に
すればよかった!」

【結末】7つの高速化対策を導入した結果
最後に、上で紹介した7つの高速化対策を導入した結果を紹介したい。
というわけで、論より証拠。
さっそく、7つの高速化対策を導入した結果を見てみよう。
まずは、PageSpeed Insightsのスコアだ。

39点 → 75点
大改善!
ハラショー!!
また、PCのスコアは以下のとおり。

99点!?
こんな点数、本当にあったんだ!!
また、下はAMPページの計測結果だ。

100点!!
まさに神スコア!!
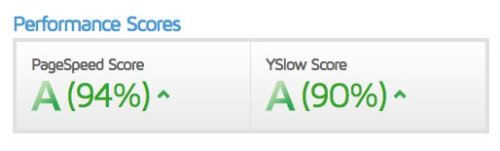
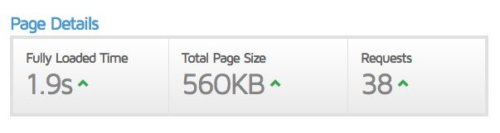
次に、GTmetrixのスコアを紹介しよう。
こちらもGoogleのツールと同じく、サイトのURLを入力してボタンを押すだけでサイトの速度の計測が可能だ。
結果は、以下のとおり。


奥さん、ちょっと
速すぎでしょ!?
うわっ・・・
私のブログ、
速すぎ・・・?

そして、トドメは、TestMySiteの計測結果。

9秒 → 3秒
大改善!!
ハラショー!!
下は、同じ業種内の比較結果。

「業界トップクラスの
サイトよりも速い
という結果に
なりました。」
以上、ブログの高速化をはかった結果だ。
圧倒的な速さ
じゃないか!
わがブログは!!

ただし、ブログが速くなったからといって、広告の入れすぎには気をつけよう。
実際、上の設定により、本ブログの表示速度は確かに爆速になったが、その後、
アドセンスの
自動広告を入れた途端
表示速度が2秒も
遅くなった
のは内緒だ。
アドセンス
遅すぎ・・・

というわけで、諸君も本記事で紹介した7つのテクニックでブログの高速化をはかり、充実したオタクブログライフを存分に満喫してほしい!
オタクパパより愛を込めて!











コメント